Có gì mới trong Nextjs 13? ( updated to version 13.4 )

- Published on

Thời điểm hiện tại, Nextjs 13 đã ra mắt version 13.4. Với rất nhiều những tính năng mới thú vị, cải thiện một số hạn chế của Nextjs 12. Nextjs 13 cải thiện performance rõ rệt cũng như update các tính năng giúp việc phát triển phần mềm thuận tiện hơn. Trong bài viết này chúng ta sẽ cùng tìm hiểu một số những cập nhật nổi bật mới của Nextjs 13.
Table Of Content
1. App Router
Trong phiên bản 13, Next.js giới thiệu App Router mới được xây dựng trên React Server Components, hỗ trợ shared layouts, nested routing, loading states, error handling, ...
App Router hoạt động trong một thư "app". Thư mục "app" hoạt động cùng với thư mục "pages" để tạo ra routes. Tuy nhiên các route trong "app" sẽ có độ ưu tiên cao hơn.
1.1 Server Components
App Router giới thiệu việc hỗ trợ Server Components mới của React 18. Với Server Components, chúng ta có thể xây dựng giao diện phức tạp và giảm lượng mã JavaScript gửi đến client, giúp tải trang ban đầu nhanh hơn.
Mình đã viết 1 bài khá chi tiết về Server và Client Components, các bạn có thể đọc tại đây:
Server Component và Client Component trong Nextjs 13
1.2 Routing
Nextjs 13 cung cấp 1 số file đặt tên theo Conventions để tạo ra UI với những chức năng khác nhau trong Nested Routes:
| File | Description |
|---|---|
| layout | Shared UI for a segment and its children |
| page | Unique UI of a route and make routes publicly accessible |
| loading | Loading UI for a segment and its children |
| not-found | Not found UI for a segment and its children |
| error | Error UI for a segment and its children |
| global-error | Global Error UI |
| route | Server-side API endpoint |
| template | Specialized re-rendered Layout UI |
| default | Fallback UI for Parallel Routes |
các đuôi file .js, .jsx, or .tsx có thể sử dụng cho các file đặc biệt này.
VD: layout.tsx
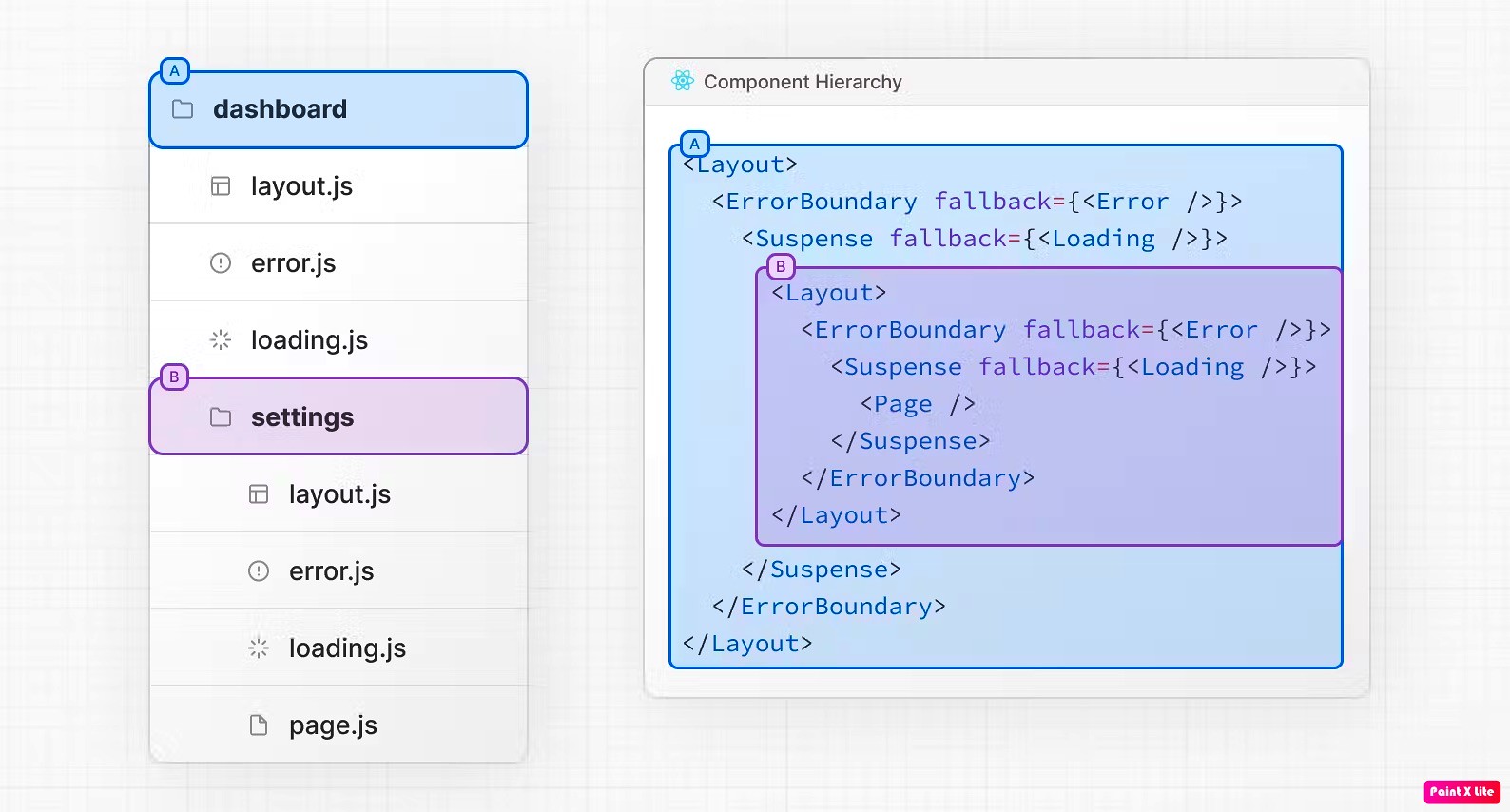
Các file được đặt tên theo conventions ở trên sẽ render thành các components với những chức năng tương ứng, dưới đây là ví dụ về 1 Nested Route:

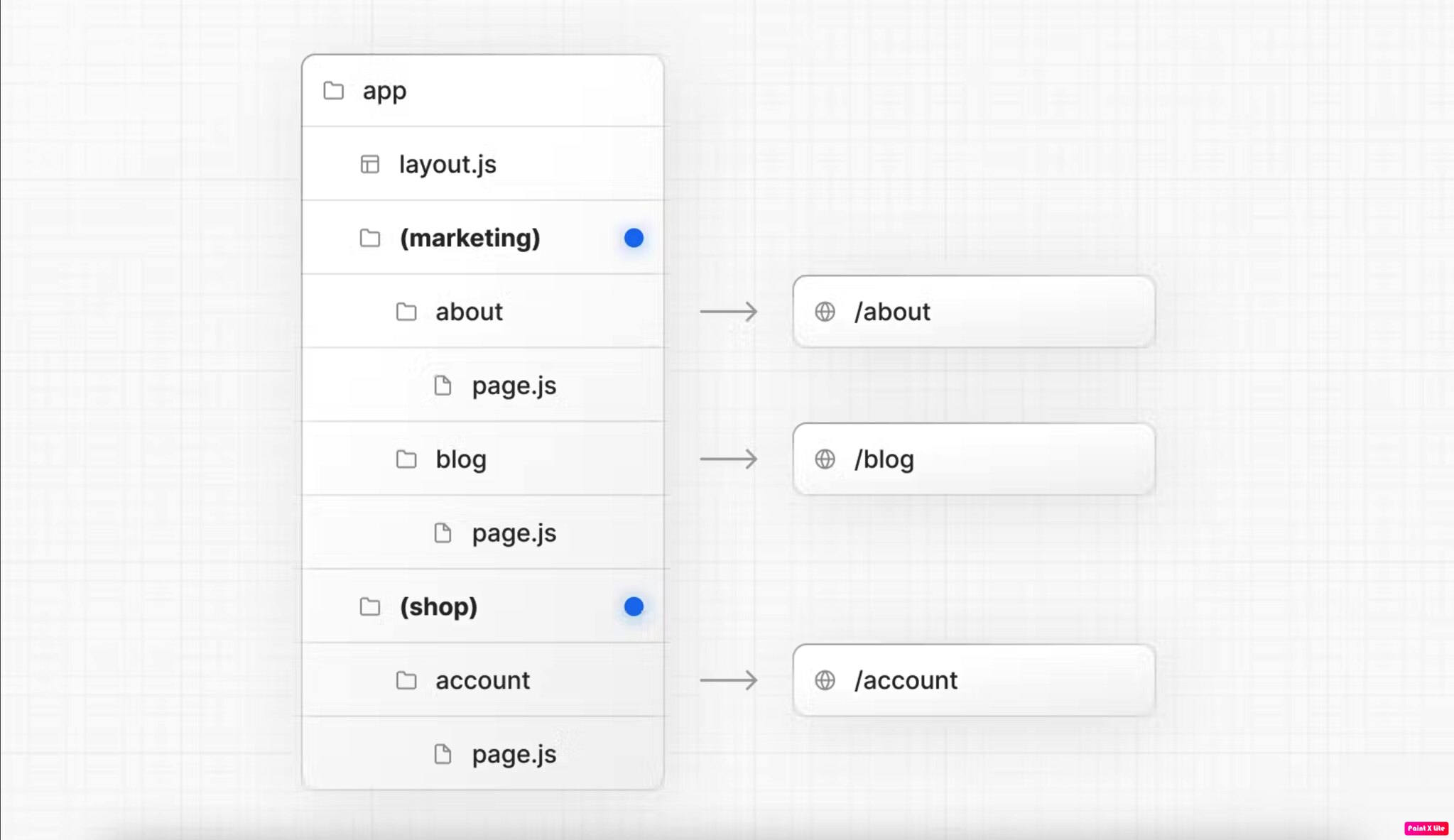
Ngoài file conventions, Nextjs 13 còn hỗ trợ Route Groups. Chúng ta có thể group các Page theo module có business riêng.
Tên module sẽ được nằm trong cặp dấu ngoặc đơn. VD: (marketing).

Ưu điểm app Routing Conventions trong nextjs 13:
App Routing Conventions giúp code tường minh, rõ ràng, dễ maintain.
Dễ dàng thiết kế Layout có UI phức tạp, nhiều Layout lồng nhau. Layout sẽ không rerender khi navigate common route layout => Tối ưu performance.
1.3 Streaming
Để hiểu hơn về Streaming có ưu điểm gì, chúng ta hãy so sánh với Server-Side Rendering (SSR).
Với SSR, một chuỗi các bước cần hoàn thành trước khi User có thể tương tác với 1 Page:
- Đầu tiên, tất cả các data cho Page đó được Fetched ở trên server.
- Sau đó Server sẽ render HTML cho page đó.
- HTML, CSS, và JavaScript sẽ được gửi về phía Client.
- Giao diện chưa thể tương tác sẽ được hiển thị ( chỉ bao gồm HTML, and CSS ).
- Cuối cùng, quá trình hydrates sẽ được thực hiện để User có thể tương tác với Page.
=> Chuỗi các bước trên phải được thực hiện tuần tự dẫn đến việc render page bị chậm. Html và Css chỉ được trả về khi Data đã được Fetch xong tại server.
Với việc sử dụng Server Components và Nested Layouts trong Next.js 13, chúng ta có thể render trước một số phần của Page mà không cần data, và có thể hiển thị Loading State cho từng phần còn lại. Với cách này, User sẽ không phải đợi toàn bộ page load trước khi tương tác với nó.
Ví dụ về Streaming Nextjs 13 sử dụng Suspense Reactjs:
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}
Streaming cũng được thể hiện và sử dụng trong Parallel Routes.
1.4 Data Fetching
Native fetch Web API sẽ được mở rộng trong React và Next.js. Nó sẽ tự động loại bỏ trùng lặp fetch requests và cung cấp 1 cách linh hoạt để fetch, cache, và revalidate data tại Component.
Tất cả các chức năng của Static Site Generation (SSG), Server-Side Rendering (SSR), và Incremental Static Regeneration (ISR) sẽ gói gọn trong 1 API.
// This request should be cached until manually invalidated.
// Similar to `getStaticProps`.
// `force-cache` is the default and can be omitted.
fetch(URL, { cache: 'force-cache' });
// This request should be refetched on every request.
// Similar to `getServerSideProps`.
fetch(URL, { cache: 'no-store' });
// This request should be cached with a lifetime of 10 seconds.
// Similar to `getStaticProps` with the `revalidate` option.
fetch(URL, { next: { revalidate: 10 } });
2. Built-in SEO support with new Metadata API
Metadata API đã có thể sử dụng từ Nextjs 13.2 với App Router (app). Thay thế cho Head.js file.
Metadata API cho phép chúng ta định nghĩa metadata (e.g. meta và link tags nằm trong HTML head element) với một metadata configuration trong bất kỳ layout hoặc page là một Server Component.
import type { Metadata } from 'next';
export const metadata: Metadata = {
title: 'Home',
description: 'Welcome to Next.js',
};
API này khá đơn giản và được thiết kế để tương thích với streaming server rendering.
Ví dụ, chúng ta có thể set common metadata attributes trong root layout cho toàn bộ application, kết hợp và merge metadata objects cùng với nhau cho các Routes khác trong ứng dụng application.
Nó hỗ trợ cả dynamic metadata
// Static metadata
export const metadata = {
title: '...',
};
// Dynamic metadata
export async function generateMetadata({ params, searchParams }) {
const product = await getProduct(params.id);
return { title: product.title };
}
Vì bài viết đã khá dài nên mình sẽ tách thành 2 phần. Các bạn có thể đọc tiếp phần 2 => Tại đây
Có gì mới trong Nextjs 13 phần 2 sẽ bao gồm nội dung sau:
- Parallel Routes and Interception
- Custom route Handlers
- Server Actions
- Turpopack
- Other upgrades